Free! - FireFox Plug-ins for the Discerning Web Developer
One of the useful features of the FireFox browser is its extensibility. Given the nature of its early adopters, many of the plugins available are there to make the web designer or developers job easier. In this tutorial we'll look at some of the more useful ones, how they can be used to enhance your testing work-flow once you've built your site in Dreamweaver and techniques that they make available to you and why you'd want to use them.
Overview
The Web Developer Toolbar
https://addons.mozilla.org/extensions/moreinfo.php?id=60
I'll start with this extension, since it's the most useful and comprehensive and I find it essential in my day-to-day work. It's a toolbar that sits at the top of the browser window and allows you to perform a variety of checks on a site or disable certain technologies quickly for testing if your site degrades gracefully.






MeasureIt
https://addons.mozilla.org/extensions/moreinfo.php?id=539
MeasureIt is more useful is you're an old-school web designer whop wants to make everything pixel perfect, in that it creates a button in the bottom left of the browser window that allows access to an in-browser measuring device.

Click the button and your browser window will fade slightly, and the button is highlighted.
.

click down on the screen and drag and you'll get a measured box:

with details of the pixel width of the area you're looking at. Click the ruler button to jump out of measureIt mode.
If you're measuring things in ems or % this plugin is less useful as you're not working in pixels perfect renderings; however it can still allow you to check if two div tags on a page are the same width or if that difference in font sizes is entirely in your imagination or not...
Google Pagerank Status
https://addons.mozilla.org/extensions/moreinfo.php?id=262
If you're doing any search engine work, or you're just curious as to how important a site is to Google based on inbound links, you can install this little tweak. It puts a small pagerank icon in the bottom right of the FireFox window. It doesn't do anything more, but it's a handy way of checking how you're various sites are doing.

Internet Explorer Tab
http://ietab.mozdev.org/
This is a recent discovery. It allows you to open any page rendered by Internet Explorer rather than FireFox. You can either click the icon at the bottom of your page to switch rendering engines (useful for comparing how a site looks in two browsers) or use the right-click menu to open it in a new tab.
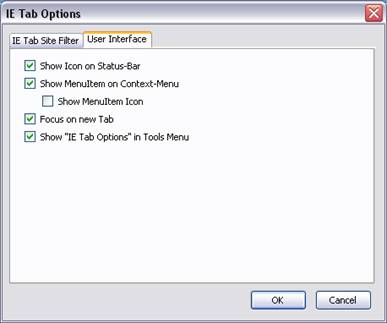
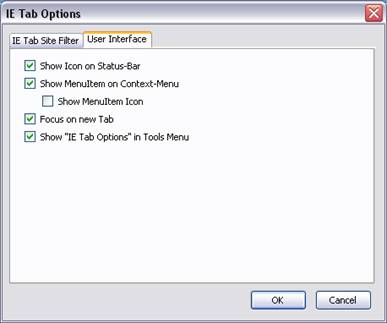
It means you don't have to keep as many windows running (as the IE render can be in a tab) and quickly skip between FireFox and IE if you encounter an incompatible site. You can even set the plugin to automatically switch to IE mode for certain sites (such as windows update) that require IE-only technologies like Active-X. The plugin also allows you to choose if all its menu options appear:






 A man of many talents, Matt has been a web designer, technical editor, and jewellery picker. He is currently on contract for the Birmingham City University, producing pages for research centres.
A man of many talents, Matt has been a web designer, technical editor, and jewellery picker. He is currently on contract for the Birmingham City University, producing pages for research centres.
He has tech-edited a dozen books on web design and development for glasshaus, Apress and Sitepoint.
He likes music with loud guitars and games with obscure rules.
His website can be found at: http://www.eclecticdreams.com
He lives in Birmingham with his girlfriend, Frances, and a horde of spider plants.
See All Postings From Matt Machell >>







 A man of many talents, Matt has been a web designer, technical editor, and jewellery picker. He is currently on contract for the Birmingham City University, producing pages for research centres.
A man of many talents, Matt has been a web designer, technical editor, and jewellery picker. He is currently on contract for the Birmingham City University, producing pages for research centres.
Comments
Be the first to write a comment
You must me logged in to write a comment.