In this article you'll find all the needed information in order to learn how to work with CSS Image Gallery 2 Dreamweaver extension. We covered everything from basic to advanced usage, including creating of responsive CSS Image Gallery 2, dynamic gallery and using behaviors. All tutorials are also available in video format. If you experience any troubles working with the extension, please contact us via the support forum or the Live support for further assistance.
CSS Image Gallery 2 Manual
Learn how to work with CSS Image Gallery 2
The Basics: Creating a Responsive CSS Image Gallery
In this tutorial we will show you how to add a responsive
image gallery to your page using CSS Image Gallery 2
*You can also check out the video.
How to do it
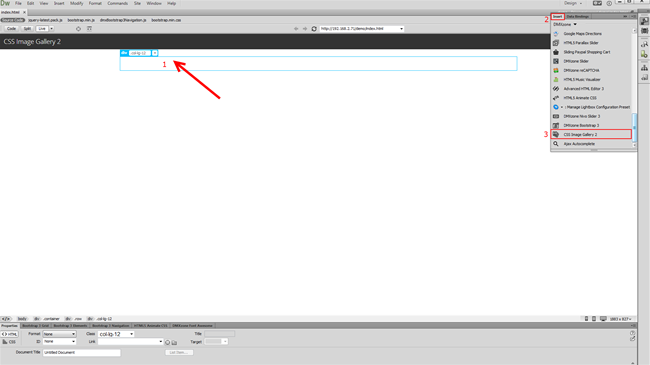
- We created a really basic page layout. Our page contains a responsive Bootstrap 3 container. Inside the container we want to place the CSS Image Gallery 2. Click inside the container (1) and from the insert panel (2) select CSS Image Gallery 2 (3).
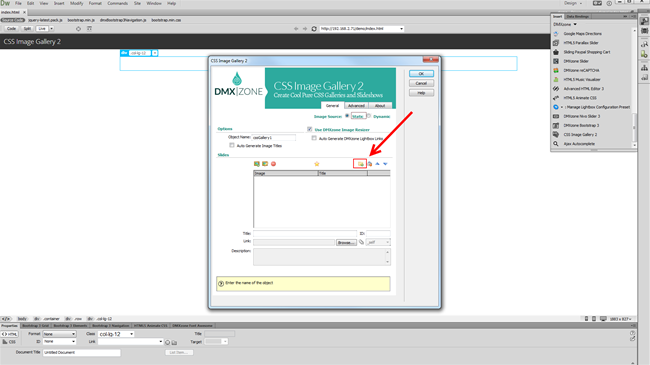
- For this tutorial we are going to use a static image source. That means that we will select the images manually from some location, on our hard drive. You can choose whether to use the DMXzone Image Resizer 2 when importing the images into the slider. If you already resized your images with some image-editing software, like Photoshop you can turn this option off. You can import a single image or a folder of images. We'll add a folder of images.
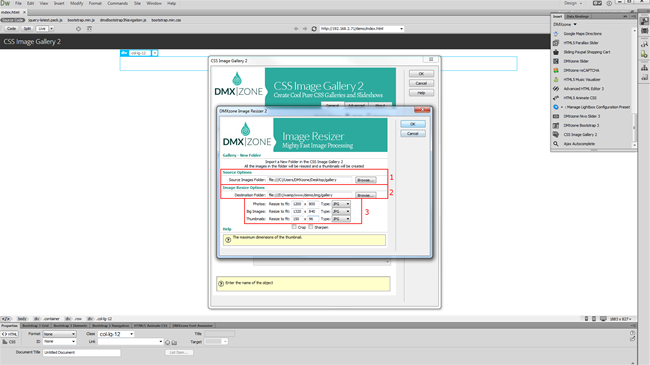
- The DMXzone Image resizer 2 dialog appears as we enabled it. Select the source images folder (1) and select the destination folder (2). Note, that the destination folder should be located inside your site root. Adjust the images resize options. Enter the width and height (3) that your Gallery Images, Big Images and Thumbnails should be. When you're done, click OK.
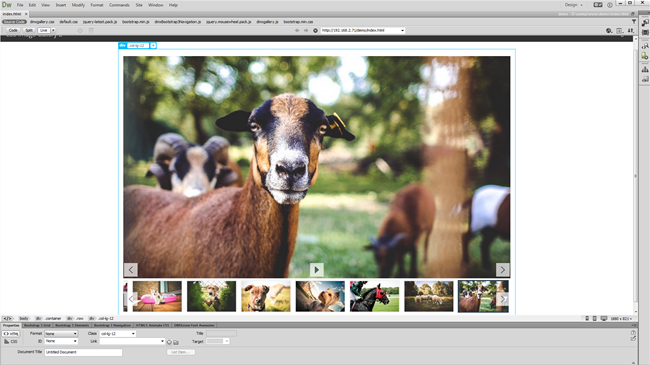
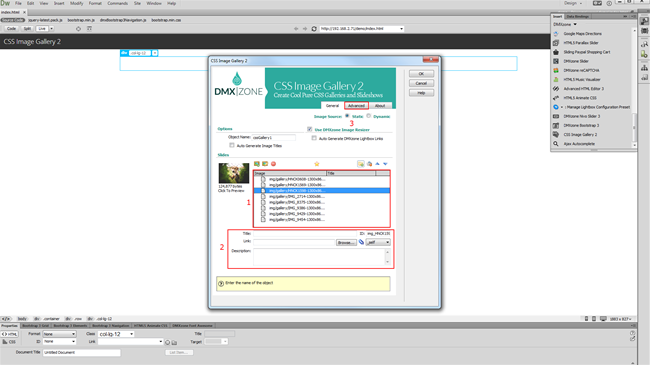
- You can see the slides, created by importing the folder
with images. When you select any of the images (1) you can add title,
link and description (2). We choose not to add any. When you're done,
click the advanced tab (3).
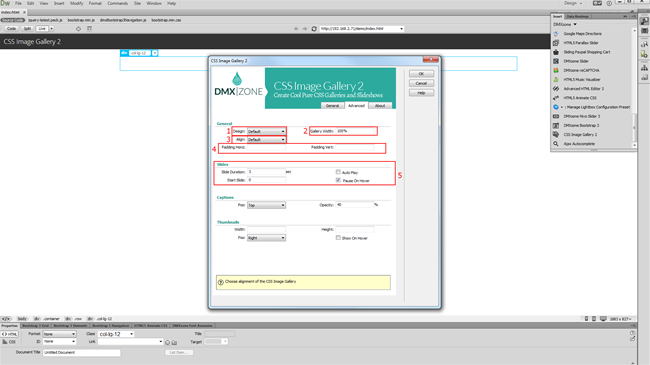
- For this tutorial we use the default design (1). We set a width of100% (2) so that it will be 100% of the container that is placed into in order to be responsive. Leaving the width field empty does the same. You can also customize the alignment options (3) and add horizontal or vertical padding (4). You can customize the slides options (5) but we leave these options to their default values.
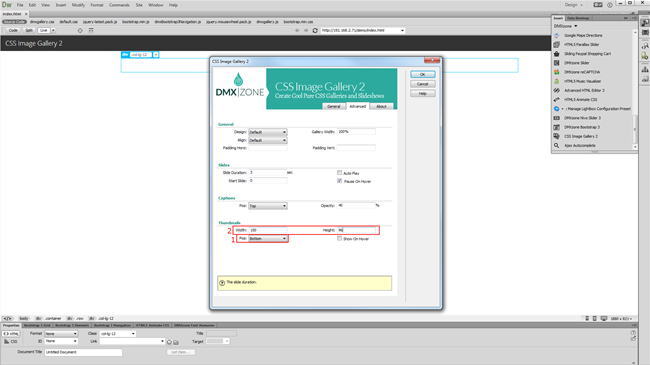
- Now, let's customize the thumbnails. We want to have our thumbnails below the gallery, so we choose the bottom position (1). Add width and height for the thumbnails (2) and click OK.
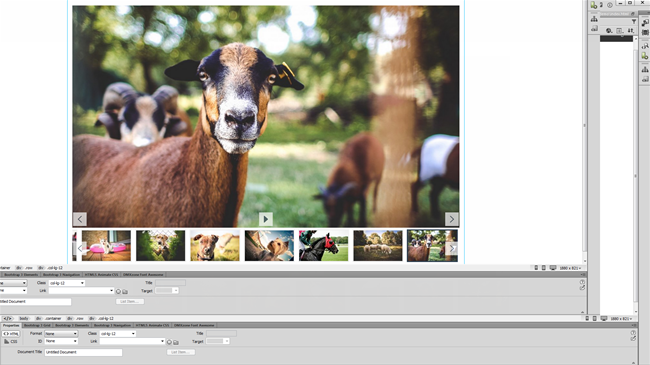
- Now you can save your project and preview the result.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.








Comments
Be the first to write a comment
You must me logged in to write a comment.