In this super-userful article you'll find all the needed information in order to be able to work with DMXzone Visual App Designer for Framework 7. We covered everything from basic to advanced usage. Our tutorials will teach you how to setup visual app designer, manage your pages and content, use navbars and toolbar, insert list blocks and list items, use media lists and building dynamic apps. All tutorials are also available in video format. If you experience any troubles using the extension, please write in the support forums or contact us via the Live Support during business hours.
DMXzone Visual App Designer for Framework 7 Manual
Learn how to use DMXzone Visual App Designer for Framework 7
Advanced: Building Database Driven Mobile Apps
In this tutorial we will show you how to build dynamic,
database driven app layout, using DMXzone
Visual App Designer for Framework 7.
*You can also check out the video.
How to do it
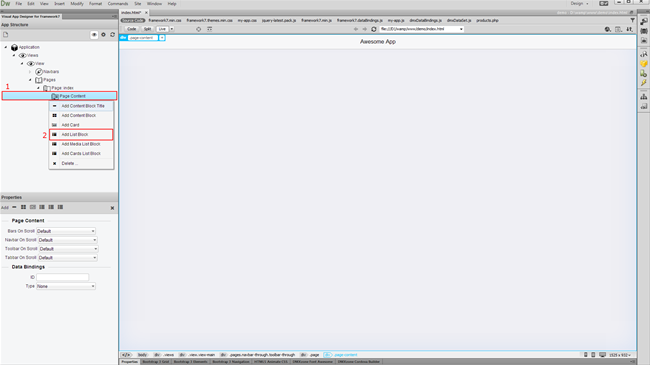
- We are going to build an app that lists our products. When the user selects any of the products, the app will display a details page, with information about the selected product. We've created a database source, using DMXzone Database Connector and HTML5 Data Bindings extensions. Our data source is called products. Let's add the products list on our index page. Right click the page content (1) and select add list block (2).
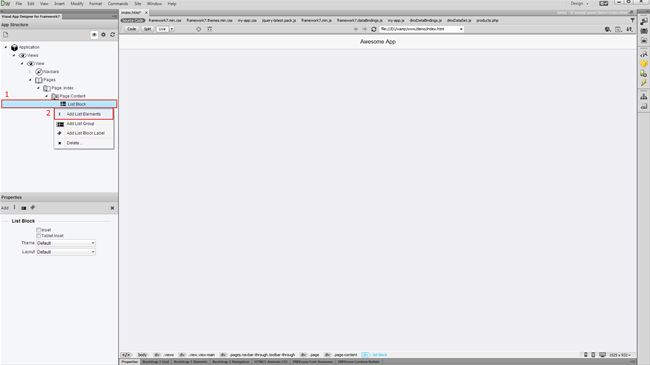
- Right click the list block (1) that we've just added and select add list elements (2).
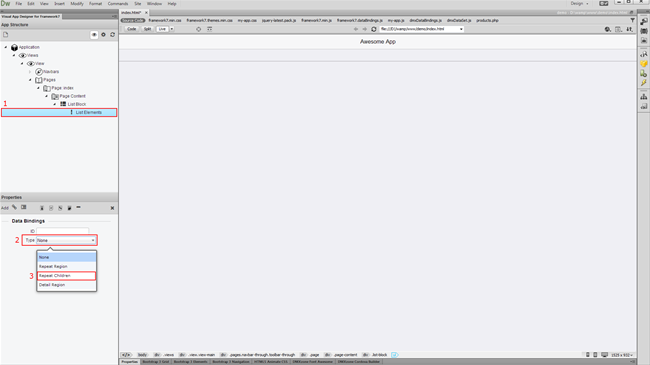
- When you select list elements (1) you can see the data bindings options in the properties inspector. Open the type dropdown (2) and select repeat children (3).
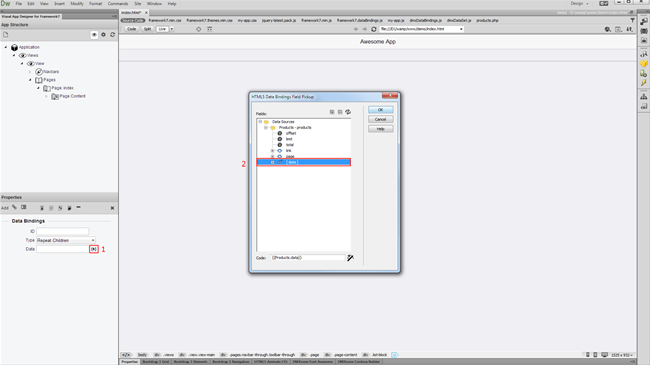
- Now click the dynamic data button (1) and select the repeating element (2). When you're done, click OK.
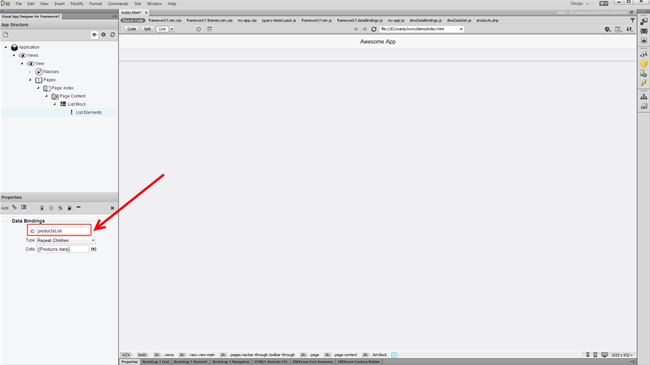
- Make sure to enter an ID for the repeat children region.
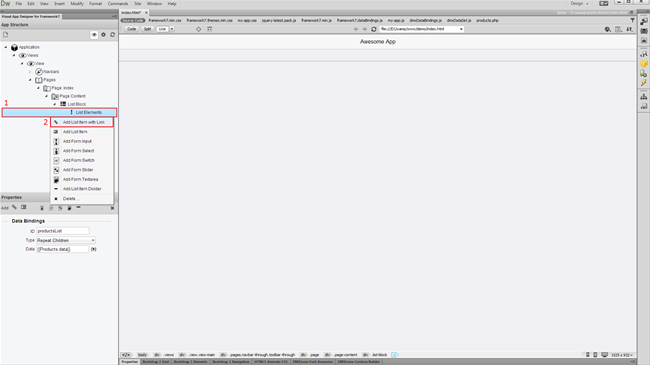
- Right click the list elements (1), when you are done applying the dynamic data to it and add list item with link inside it (2).
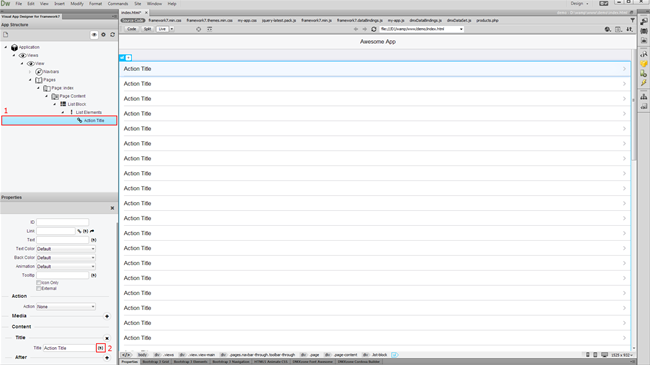
- You can see that the repeat children, repeats our list item but with static data inside. Let's assign dynamic data to it. Click action title (1) and select the dynamic data button (2) for the list item title inside the properties inspector.
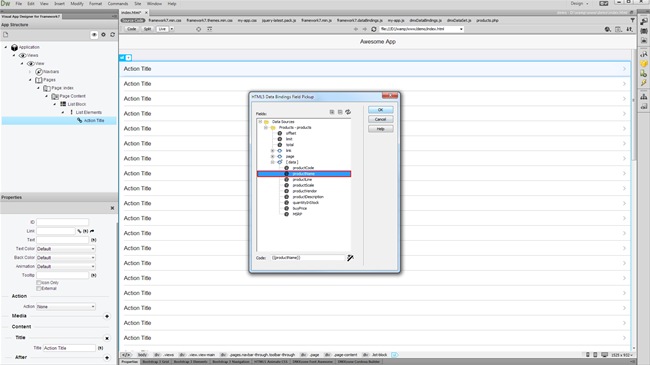
- Select the data binding that you want to use for the list item title and click OK.
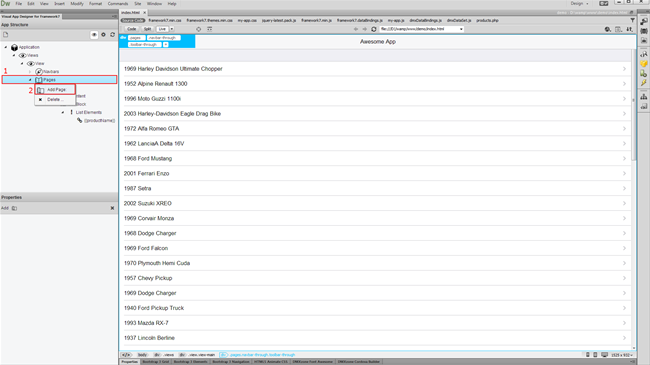
- You can see that our product names are properly displayed in the list now. Let's create the details page, where additional information about the selected product will be displayed. Create a new page by right clicking pages (1) and select add page (2).
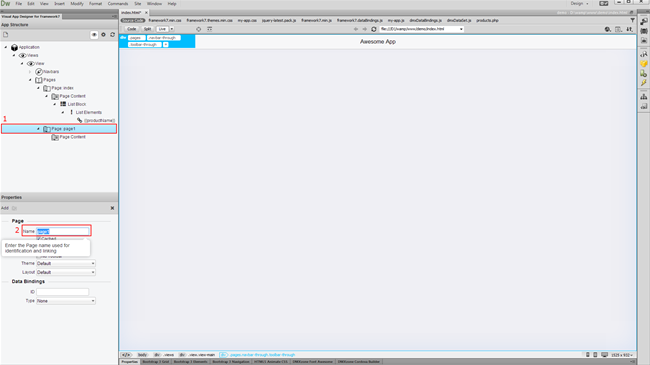
- Let's change its name to details. Right click page (1) and enter the name in the properties (2).
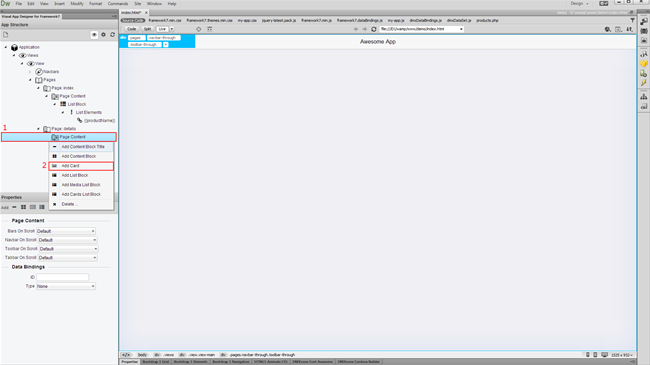
- We'd like to show the product details into a card with header. Right click the details page content (1) and add a card (2).
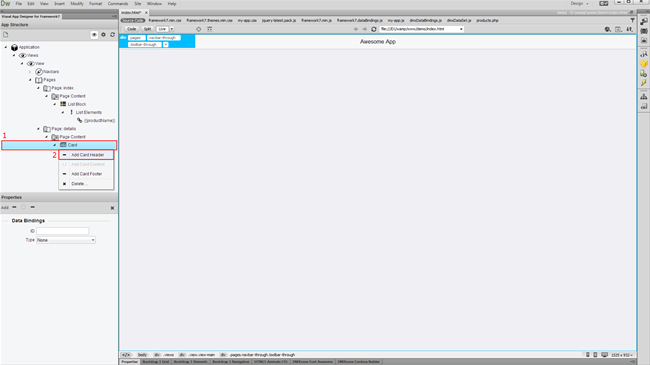
- Right click the card (1) and add card header (2).
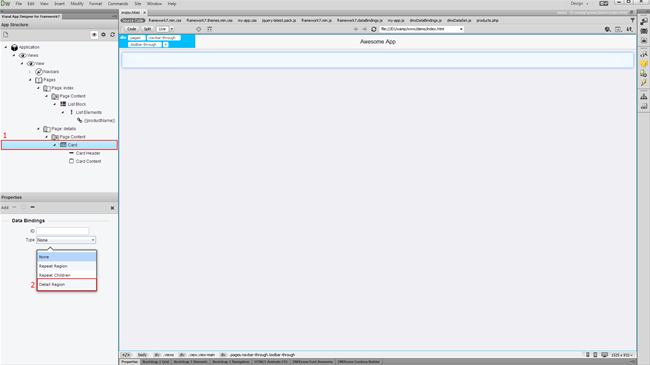
- Click the card (1) and select detail region in the type dropdown (2).
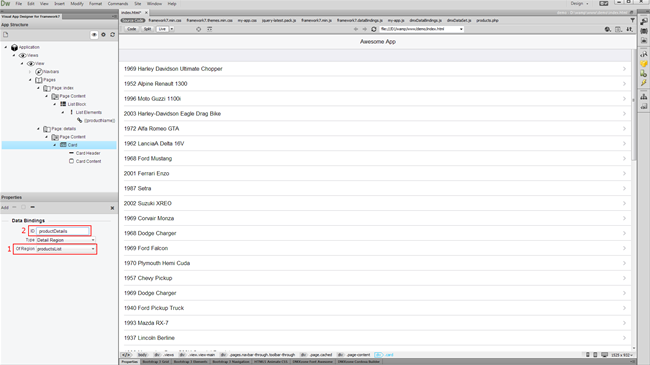
- Open "of region" and select the products list repeat region (1). Make sure to enter an ID for the detail region (2).
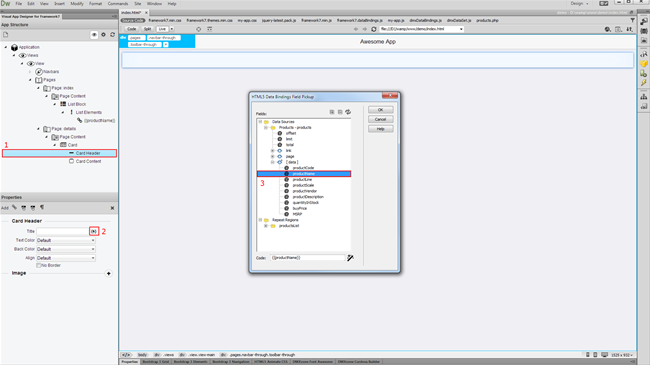
- Select the card header (1) and click the dynamic data button (2) for the card header title. We'd like to show the product name (3), inside the card header. When you select it, click ok.
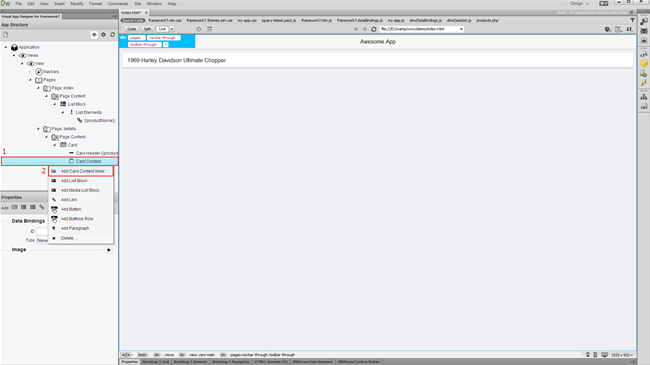
- Now, let's add some detailed information about the products inside the card content. Right click card (1) and add card content inner (2).
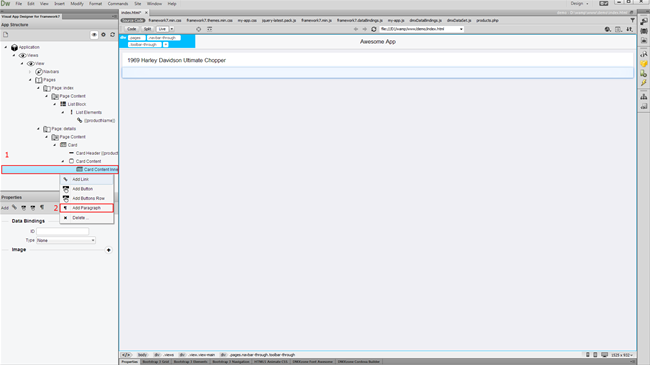
- Right click the card content inner (1) and add a paragraph (2).
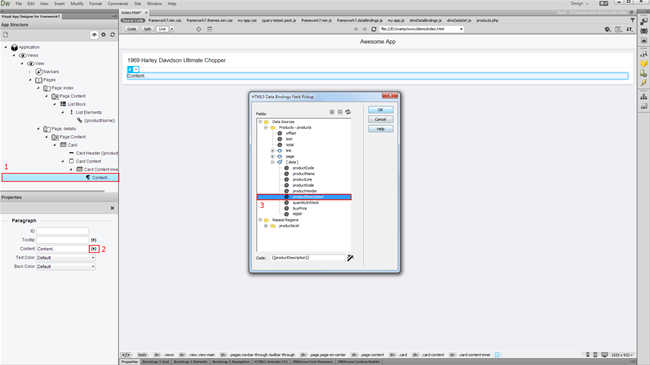
- Select the paragraph (1) that you just added and click the dynamic data button (2) for the content. We want to show the product description (3) here so we select the item and click OK.
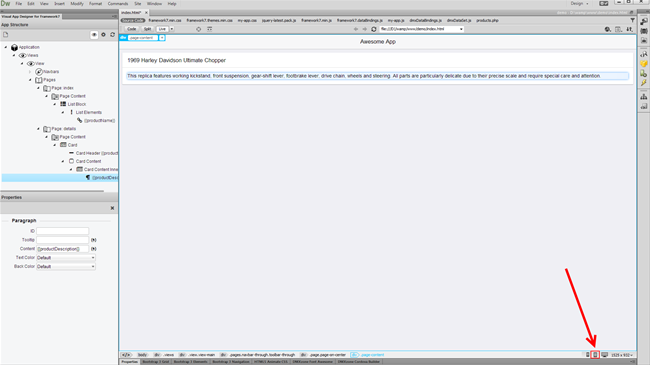
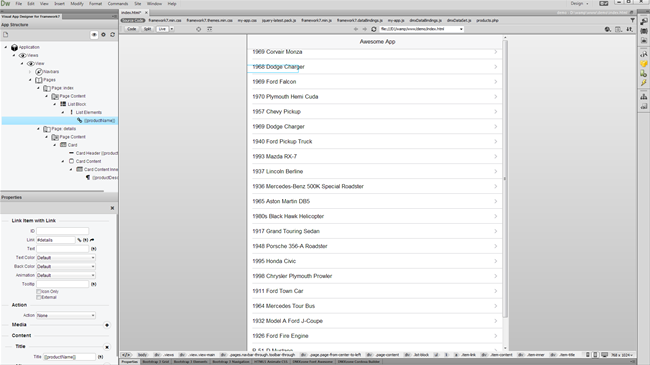
- Let's switch to tablet view for more realistic preview.
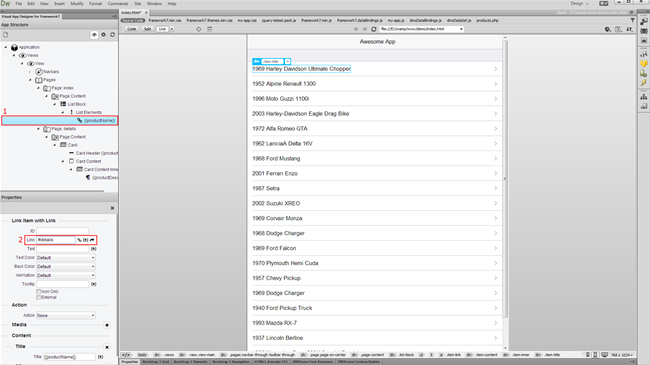
- Now, let's go back to the index page. Select the dynamic list item with link (1), that we've added previously. We need to link the list item with the details page. Enter: #details (2) in the link field.
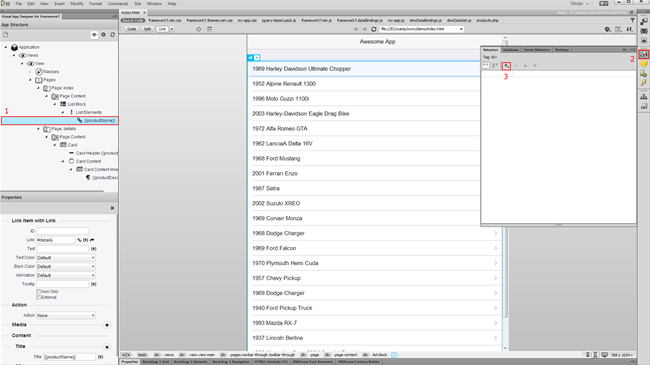
- Now, select the list item (1), open the behaviors panel (2) and add new behavior (3).
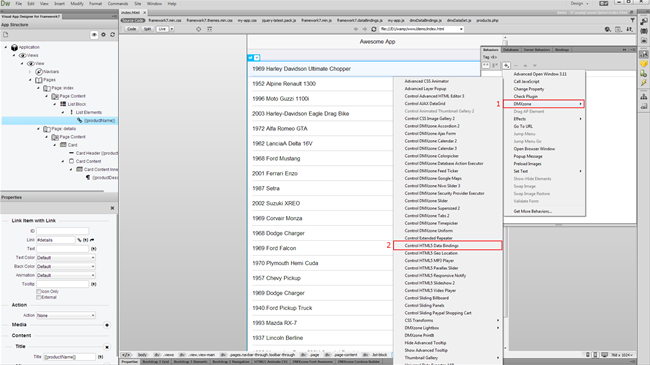
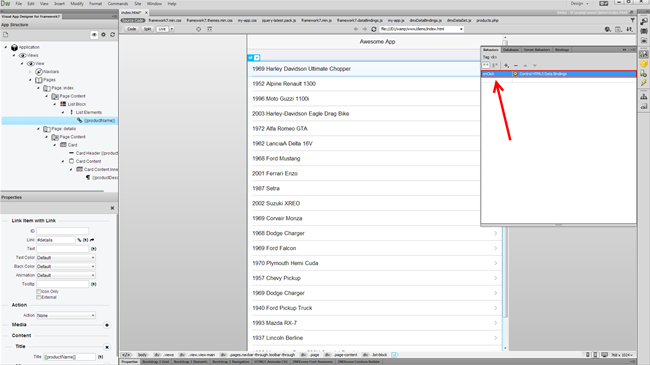
- From the DMXzone menu (1), select HTML5 Data Bindigns (2).
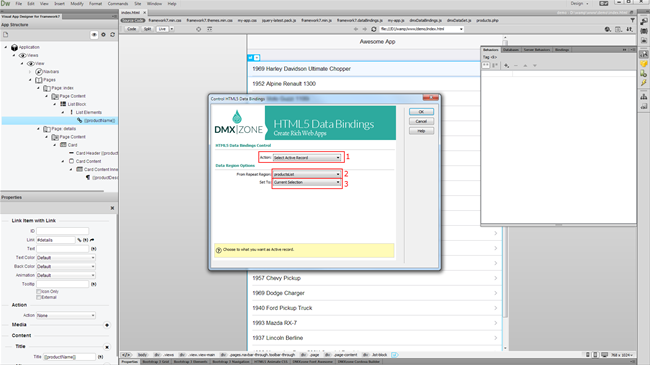
- From the action dropdown, select active record option (1), choose the products list repeat region (2) and select current selection (3) in the set to menu. Click OK when you're done.
- Make sure to set this behavior on click.
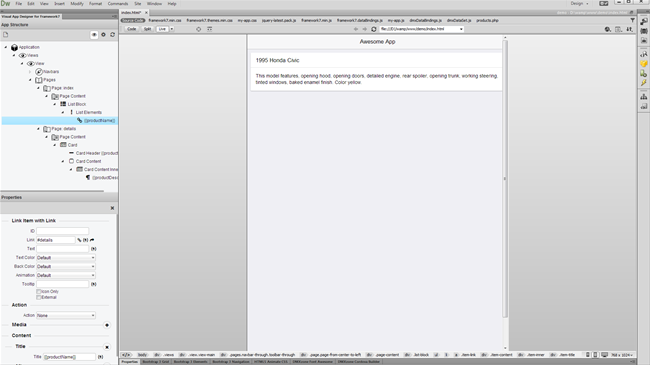
- Let's preview the results, directly in Dreamweaver. That's how easy it is to build an app, containing database driven lists, and detail pages.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.


























Comments
Be the first to write a comment
You must me logged in to write a comment.