Starting with dynamic data
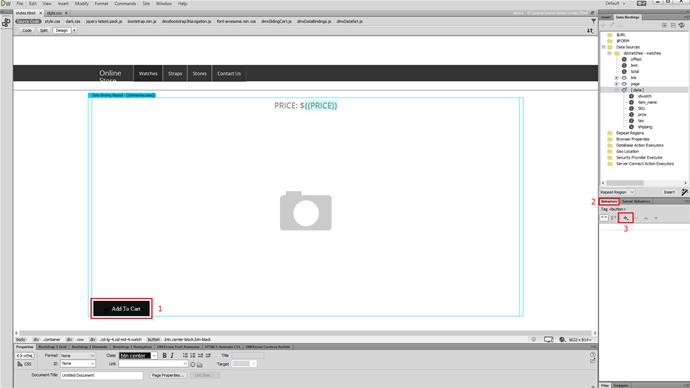
We created a data source, using DMXzone Database Connector and HTML5 Data Bindings. It returns the info for our products, such as name, price, shipping taxes, etc. from a database. We also created a repeat region that lists our products on the page. We placed a simple add to cart button, inside the repeat region. Now, select add to cart button (1) and from the behaviors panel (2) click add new behavior button (3).
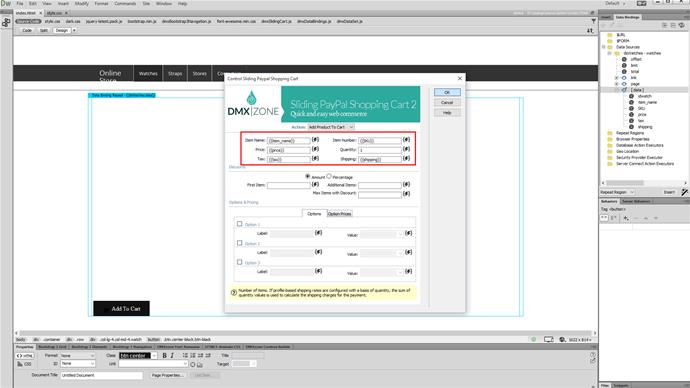
Opening dialog
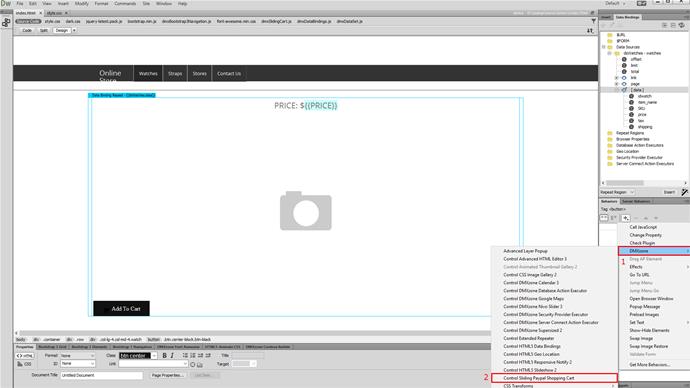
From the DMXzone menu (1), select Control Sliding PayPal Shopping Cart (2) and its dialog will appear.
Populate the products info
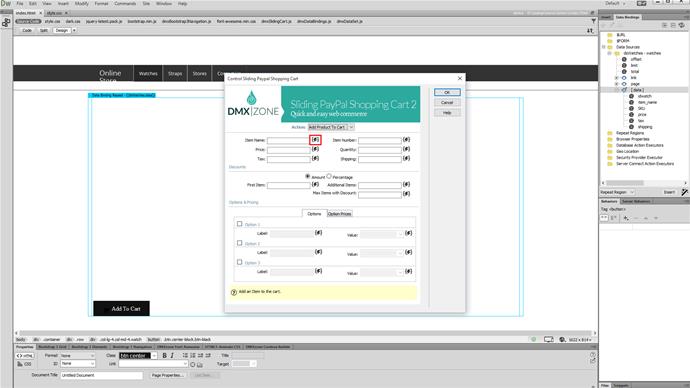
Let's populate the products info, using the dynamic data picker icons. We start from the item name.
Selecting the wanted information
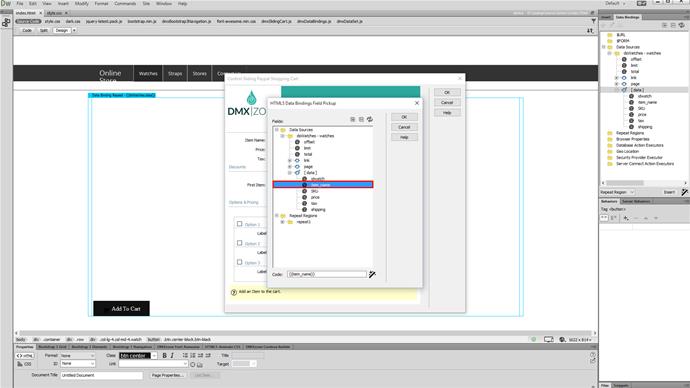
Select the database column, which returns your product names and click OK.
Repeat for all wanted information
We do the same, for the rest of the info fields, which should use dynamic data.
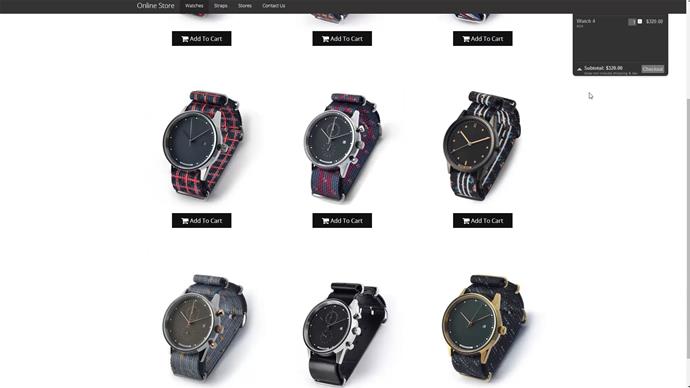
Preview the results
Let's preview the results.






Comments
Be the first to write a comment
You must me logged in to write a comment.