Basic Usage
 DMXzone Google Maps Features Overview
DMXzone Google Maps Features Overview
With this movie we will show you the main features of DMXzone Google Maps.
 Inserting DMXzone Google Maps on a Page
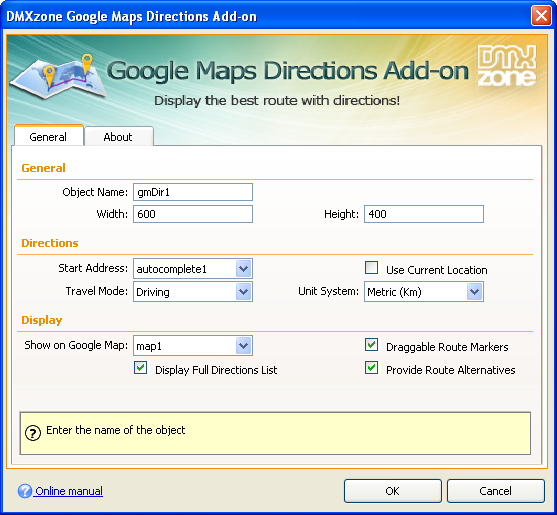
Inserting DMXzone Google Maps on a Page
With this movie we will show you how to insert DMXzone Google Maps on your page.
 Creating Dynamic DMXzone Google Maps
Creating Dynamic DMXzone Google Maps
With this movie we will show you how to use DMXzone Google Maps with dynamic data.
Watch the movie 
 Control the DMXzone Google Maps with Behaviors
Control the DMXzone Google Maps with Behaviors
With this movie we will show you how to use the Control Behaviors in order to control the DMXzone Google Maps on your page.
 Auto Show Info Window of any Marker in DMXzone Google Maps
Auto Show Info Window of any Marker in DMXzone Google Maps
With this movie we will show you how to open the info window of your DMXzone Google Maps markers automatically when the page loads.
Dynamic Usage
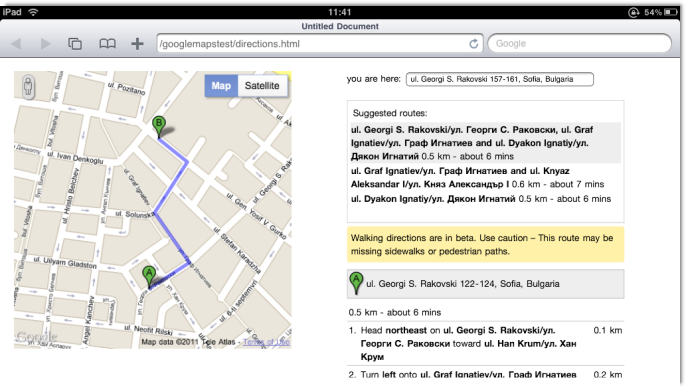
 Connecting Ajax AutoComplete and DMXzone Google Maps
Connecting Ajax AutoComplete and DMXzone Google Maps
With this movie we will show you how to connect the Google search autocomplete option in Ajax AutoComplete with DMXzone Google Maps in order to autofill Address Form fields on your page.
 Using Google Search option in Ajax AutoComplete
Using Google Search option in Ajax AutoComplete
With this movie we will show you how to use the autocomplete from Google search option in Ajax AutoComplete.





















 George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.